Javascriptのdebuggerがすごく便利
Javascriptのデバッグが辛い
Webアプリケーションを作っていると多用するJavascript。 jQueryは大好きだったのですが、AngularJSを書き始めてからJavascriptの辛さを身にしみて感じています。
今までなぜ知らなかったのかJavascriptのデバッグでdebuggerというものが用意されていることに。。。
それまでは必死にlogに出したり、alert出したりしてって状態だったので、ブレークポイントを置けるdebuggerは感動ものでした。
使い方は簡単
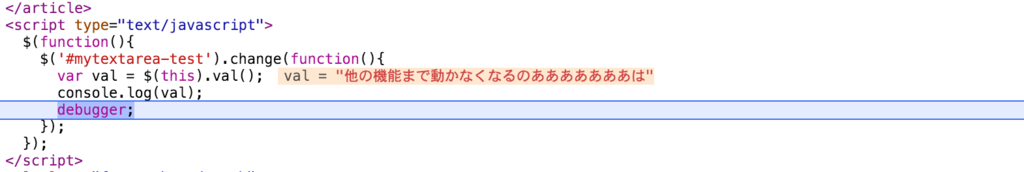
使い方は簡単で、処理が通っているかどうか確認したい箇所にdebugger;を置いてあげればいいだけです。
以下は簡単なサンプルなのですが、textareaの中が変更された場合に入力された文字列を取得するという処理を書いています。

ではブラウザで処理が正しく通っているか確認します。 textareaの中に文字列を打ち、Enterをするとdebuggerを置いてある位置で処理が止まるのが、Developper toolのconsoleから確認できます。

おまけに変数valの中身も取得してくれていました!
debugger便利!